CSSで等間隔配置を実現:1行に複数または複数行に配置

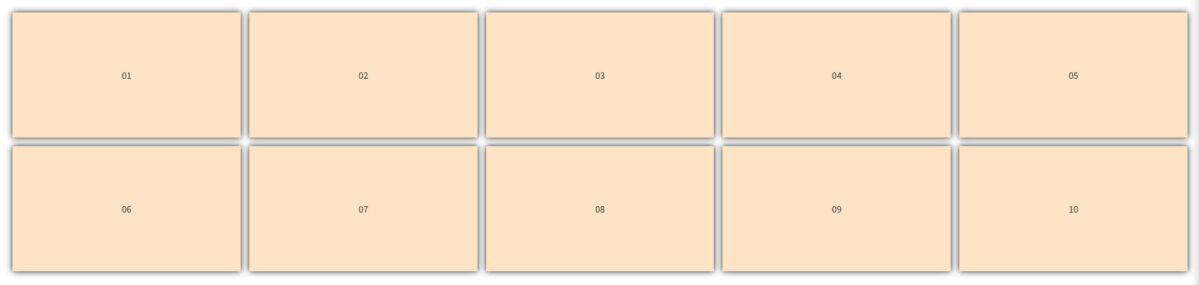
CSSでは、特にレスポンシブデザインで要素を等間隔に配置することがよくあります。列数と間隔を動的に制御することで、柔軟なレイアウトが可能になります。以下は、10個のアイテムを含む例を使用して、1行に5個のアイテムを表示する方法を示します。もちろん、この数は必要に応じて調整できます。

HTML構造:
<div class="list">
<div class="item">01</div>
<div class="item">02</div>
<div class="item">03</div>
<div class="item">04</div>
<div class="item">05</div>
<div class="item">06</div>
<div class="item">07</div>
<div class="item">08</div>
<div class="item">09</div>
<div class="item">10</div>
</div>実際の使用例では、.itemの中にさらに多くの内容が含まれることがあります。ここでは数字を使ってアイテムを表しています。
SCSSコード:
Flexboxを使用した等間隔配置
:root {
--theme-color: #ffe4c4;
--theme-shadow-color: rgba(0, 0, 0, .9);
--flex-list-col-num: 5; /* 列の数 */
--flex-list-column-gap: 1em; /* 列間の間隔 */
/* --flex-width: calc(100% / var(--flex-list-col-num) - (var(--flex-list-column-gap) * calc(var(--flex-list-col-num) - 1) / var(--flex-list-col-num))); */
/* より効率的な書き方(数学的に簡略化したバージョン) */
--flex-width: calc((100% - var(--flex-list-column-gap) * (var(--flex-list-col-num) - 1)) / var(--flex-list-col-num));
}
.list {
display: flex;
flex-wrap: wrap;
gap: var(--flex-list-column-gap);
.item {
width: var(--flex-width);
min-height: 200px;
background-color: var(--theme-color);
box-shadow: 0 0 10px var(--theme-shadow-color);
display: flex;
align-items: center;
justify-content: center;
}
}
説明:
--flex-list-col-numは、1行に表示するアイテムの数を制御します。これを変更することで、1行の列数を調整できます。--flex-list-column-gapは、アイテム間の間隔を制御します。calc()関数を使って各アイテムの幅を動的に計算し、画面幅に応じて自動的に調整されます。
この方法の利点は、レイアウトを調整する際に、--flex-list-col-num と --flex-list-column-gap の2つの変数だけを変更すればよいので、コードの重複を大幅に減らすことができます。
Gridを使用した等間隔配置
Flexboxの他に、CSS Gridを使っても非常に簡単に等間隔配置を実現できます。以下はGridレイアウトで同様の効果を得るためのコードです:
.list {
display: grid;
grid-template-columns: repeat(var(--flex-list-col-num), 1fr);
gap: var(--flex-list-column-gap);
.item {
min-height: 200px;
background-color: var(--theme-color);
box-shadow: 0 0 10px var(--theme-shadow-color);
display: flex;
align-items: center;
justify-content: center;
}
}説明:
grid-template-columns: repeat(var(--flex-list-col-num), 1fr)によって、各アイテムは等しいスペースを占め、列数は--flex-list-col-numで制御されます。gapプロパティは、アイテム間の間隔を設定します。
--flex-list-col-num と --flex-list-column-gap を調整することで、1行に表示するアイテム数やその間隔を簡単に管理できます。FlexboxとGridのいずれを使用しても、シンプルでコントロールしやすい効果を得られます。レスポンシブデザインにおいては、この方法が特に役立ち、コード量を削減し開発効率を向上させることができます。