SEOは聞いたことありますよね?ではGEOってご存知ですか?|生成エンジン最適化(GEO)の重要性や必要なことをまとめました!

「SEO(検索エンジン最適化)」って言葉は、よく耳にするのではないでしょうか?
GoogleやYahoo!などで検索したときに、自分のホームページやブログが上の方に表示されるように工夫すること、それがSEOです。
でも最近、「GEO(ジーイーオー)」という新しい言葉が登場しています。
GEOとは「生成エンジン最適化(Generative Engine Optimization)」の略で、AIが検索に使われるようになった今、非常に重要になってきています。
🎯 こんな人におすすめの記事です
- ホームページを運営している方
- ブログやECサイトを持っている方
- Web集客に関わるすべての方
- ChatGPTなど生成AIの活用に興味がある方

❓️ GEOってなに?簡単に言うと…

GEOは、AI(人工知能)に自分のコンテンツを正しく理解してもらい、適切に紹介してもらうための工夫です。
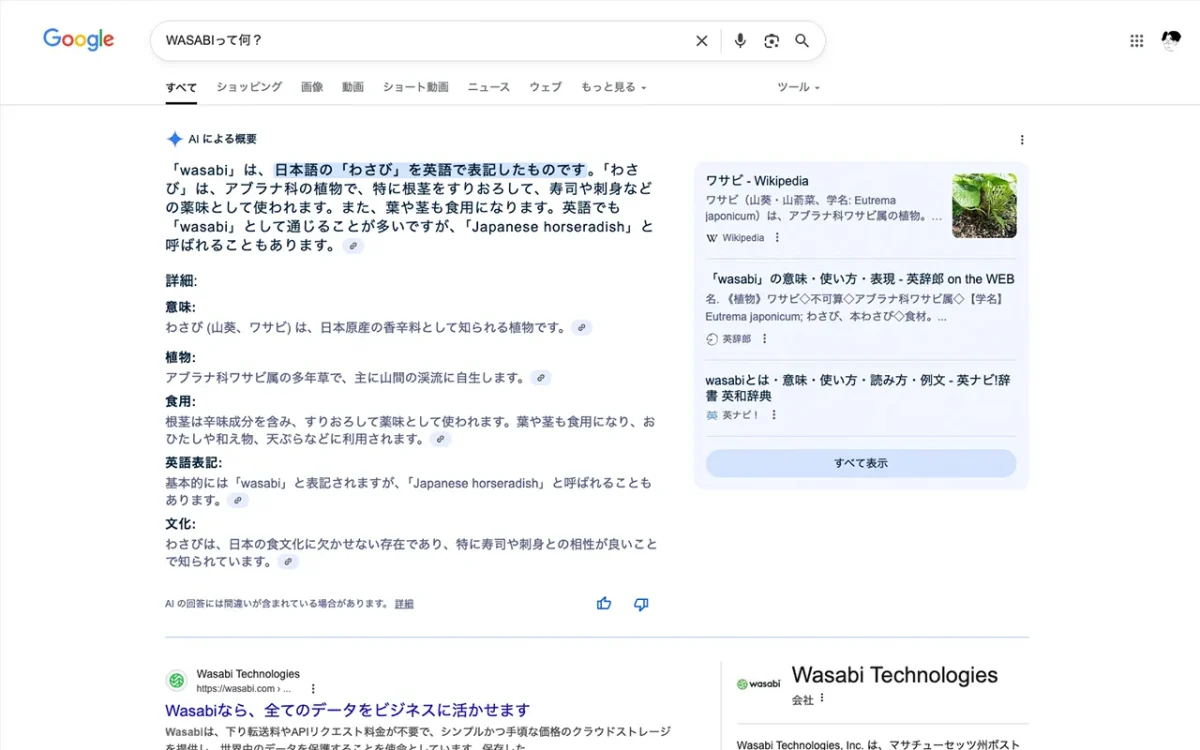
例えば最近のChatGPTやGoogleの「AIによる検索要約」など、検索結果が文章でまとめられて表示されることがありますよね?
そのとき、あなたのページが「信頼できる情報源」としてAIに選ばれるかどうかが、GEOにかかっているのです。
【疑問】なぜGEOが必要なの?

昔は、検索エンジン(Googleなど)が人間の代わりに情報を探してくれていました。
でも今は、生成AIが質問に直接答えるようになっています。
つまり、人がクリックする前に、AIが答えを作る時代なんです。
このとき、あなたのホームページや記事がAIの「参考資料」として使われると、
AIがあなたのサービスや商品を紹介してくれるようになります。
✔ GEOを意識すれば、
→ AIが「このサイト、信頼できる!参考にしよう」と判断してくれる
→ ユーザーの目に触れる機会が増える!
💡 GEOで意識したいポイント(やさしく解説)
以下のポイントを押さえることで、GEOに強いコンテンツを作ることができます。
1.正確でわかりやすい情報を書く
- 事実に基づいた内容にしましょう。
- 専門用語には補足を。
- 情報に「裏付け(出典や根拠)」を入れると信頼度アップ!
2.コンテンツに「目的」や「意図」があること
- ただ情報を並べるのではなく、「誰のために、何を伝えたいか」を意識。
3.構造がしっかりしている
- 見出し(H1, H2など)を使って整理しましょう。
- 長すぎず、読みやすく。
4.自社サイトやプロフィールとしっかりつながっている
- サイトの運営者が誰なのか(企業?個人?)を明確に。
- SNSや会社情報など「信頼できる出所」だとAIが判断しやすくなります。
5.最新情報を意識する
- 情報は定期的に更新を。
- 古い情報はAIが避けがちです。
😢 SEOとGEO、何が違うの?
| 項目 | SEO(検索エンジン) | GEO(生成エンジン) |
|---|---|---|
| 対象 | GoogleやYahoo!の検索結果 | ChatGPTやAI検索結果 |
| 目的 | 検索順位を上げてクリックしてもらう | AIに「引用」されることを狙う |
| 手法 | キーワード・リンク構造など | 正確性・信頼性・文脈の明確さ |
| 重要視されること | 被リンク、ページ速度、内部対策など | 情報の信頼度、専門性、最新性など |
まとめ:これからの時代、「GEO」がカギ!
SEOの時代は「検索で上に出る」ことがゴールでした。
GEOの時代は「AIに選ばれて紹介される」ことがゴールです。
つまり、「AIに好かれるコンテンツ作り」がこれからのWeb運用のポイント。
まだまだ新しい概念ですが、今のうちに知っておくだけでも大きな差になります。