WordPressサイトでメルマガ運用する時の注意点|簡単にできることには注意が必要でやんす。

今回はかなり古風な話題です。
何が古風って「メルマガ」の話題ってことだからっす。
2010年代からいわゆる「SNSマーケティング」という手法が確立しましたが、
(SNS自体はそれ以前から存在していたが、企業が積極的にマーケティングとして活用し始めたのが2010年代に入ってから)
メールマガジンという手法は1990年代から存在しておりました。
古風な話題って言っても、例えばコスメブランドのWebサイト、アパレルブランドのWebサイトを始め、
様々なWebサイトで「メルマガ登録」というものをご覧になる機会も多いですよね?
ということは今でも企業と顧客のコミュニケーションとして一定の効果があるということなのです。
今回はそんなメルマガのお話。
何かと一元管理ができ、それが無料だったらなにより。
と考える方も多いハズ。
僕も運営管理者だったら思うっすもん。
ただそこには落とし穴が。
ぜひぜひご覧ください。
- WordPressで一元管理(一括管理)って?
- WordPressプラグインでメルマガを配信するメリット
- 「セキュリティ」。それは一言。でも大きなデメリット。
- 👿1. 個人情報の管理
- 👿2. プラグインの品質と更新頻度
- 👿3. メールの配信到達率
- 外部メルマガ配信サービスとの連携
- Benchmark Emailを使ってみた。
- 無料トライアル登録
- まずは「Benchmark Email」のサイトに行き、名前やメールアドレス、パスワードを登録します。
- 登録すると、入力したアドレスにメールが届くぞ。
- 登録フォーム作成
- 管理パネル内で「登録フォーム」作成する。
- 今回は「埋込型フォーム(多項目)」を選んでみた。
- フォーム名や新規リストの名前を入力する(任意の名前でOK)
- Webサイトに表示する登録フォームの形を作る。
- 登録フォームの埋込みコードを取得して、Webサイトに表示させる準備は完了!
- 配信するメルマガを準備
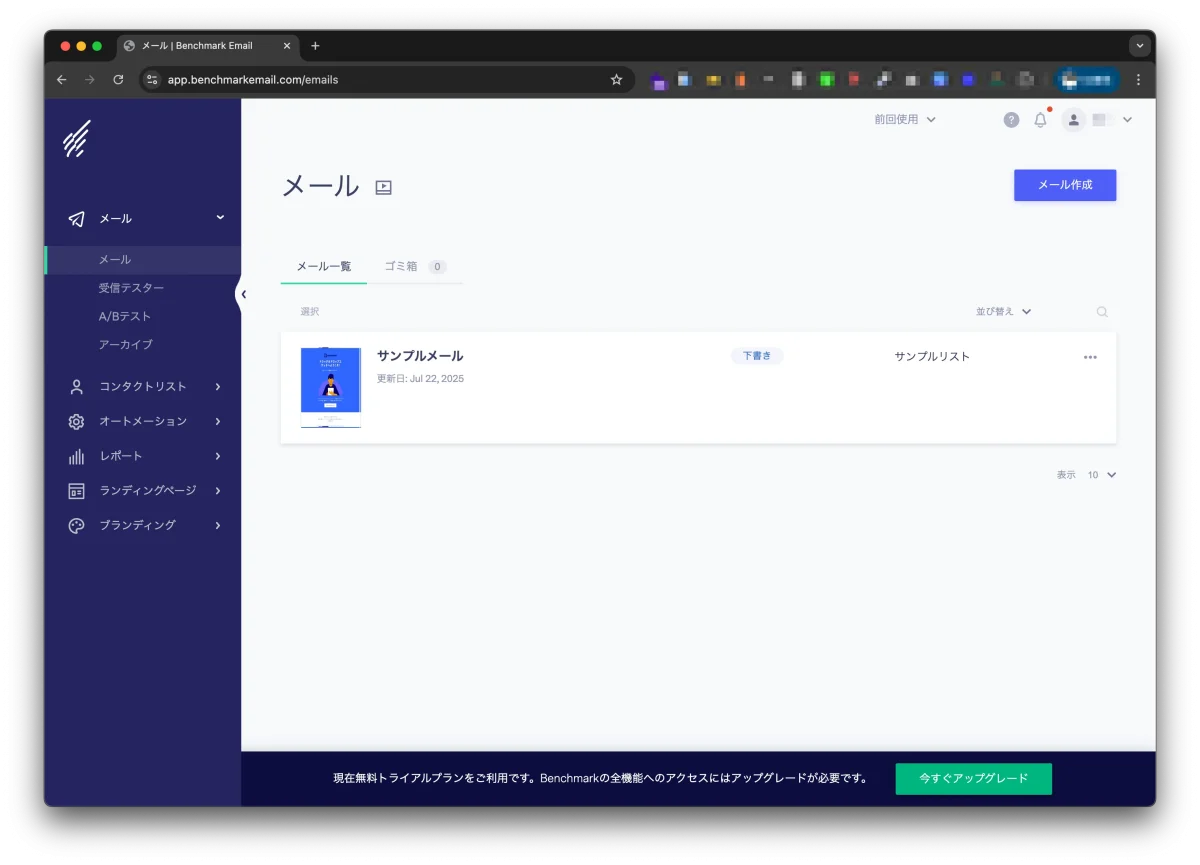
- 「メール」からメルマガを新規作成
- 今回作ったメルマガ
- Webサイトに登録フォームを設置する。
- 埋め込みます。
- じゃあ、みんな登録よろしくね♥️
WordPressで一元管理(一括管理)って?
WordPressでメルマガを一元管理(一括管理)するとは、WordPressサイト上でメルマガの「登録」「配信」「管理」などの機能を一元化し、他の外部サービスを使わずに(または一部連携させて)、効率的に読者リストを運用・管理することを意味します。
要は、WordPressで作ったWebサイトに「メルマガを配信し、登録してくれた人のアドレスを管理できるプラグイン」を導入し、一括管理するって話です。しかも無料のプラグインもあるんです。
これだけ聞くと「おお〜、いいね!一元管理って言葉好きだぜぇ〜」「しかも、無料だって?いいね〜」となりますよね?
もちろん上記も含めメリットはあります。
WordPressプラグインでメルマガを配信するメリット
考えられるのは以下の通り。
- サイト内で一元管理できる(「一元管理」いい言葉〜)
- コストを抑えやすい(無料または安価)
- デザインやフォームも連携しやすい
うん。
良い言葉が並んでますね♥
ただ、このメリットの裏には「運営会社として大きく信頼を落とすデメリット」が存在しているんです。
「一元管理」という甘い言葉に踊らされてはいけない。

「セキュリティ」。それは一言。でも大きなデメリット。
そうです。セキュリティ上の懸念です。
メルマガを配信するにはメルマガ登録してくれる人たちのメールアドレスは必須。
メルマガによっては会社名・住所なんて情報も登録が必要なものも。
これらが流出・悪用などされたら運営会社として多大な悪影響を及ぼすことになってしまいます。
セキュリティ上の懸念点をざっくりあげると以下の通り。
👿1. 個人情報の管理
- メルマガ登録者のメールアドレスや名前などの個人情報をWordPress上に保存することになり、個人情報保護の観点からリスクが増します。
- プラグインの脆弱性を突かれて情報漏洩のリスクがあります。
👿2. プラグインの品質と更新頻度
- メジャーでないプラグインを使うと、開発停止や脆弱性放置のリスクがあります。
- 評判や更新履歴を必ず確認する必要があります。
👿3. メールの配信到達率
- サーバーから直接メールを送る方式(PHP mail関数など)では、迷惑メール扱いされやすく、到達率が低い傾向にあります。
このように、一括管理・無料なのは大変良いことですが、
信頼が失墜してしまったら元も子もありません。
外部メルマガ配信サービスとの連携
そんな時におすすめなのが、外部のサービスと自社のWordPressサイトの連携となります。
そのほうが安全性・配信品質・信頼性の面でベストな選択です。
以下に代表的なサービスをあげさせていただきます。
※これらはすべてWordPressとの連携プラグインや埋め込みフォームでスムーズに連携可能です。
| サービス名 | 特徴 | WordPress連携 |
| Mailchimp | 海外で実績多数、無料プランあり | プラグインあり |
| Sendinblue(Brevo) | 日本語対応あり、SMS配信も可能 | プラグインあり |
| Benchmark Email | 日本語完全対応 | フォーム埋め込み可能 |
| ConvertKit | シンプルで使いやすい | プラグインあり |
| 配配メール / blastmail(日本製) | 国内サポート充実、法令遵守 | フォーム連携 or API |
これらの外部サービスを使用することで、登録情報(アドレスや名前など)を外部サービスで管理、
そして配信を外部サービスから行うことで、
セキュリティ面や、メルマガが迷惑メールフォルダに入ってしまうことの懸念点を解消することができます。
※100%懸念点を解消できることを保証しているわけではありません。どんなサービスでもトラブルが起こることはあります。
Benchmark Emailを使ってみた。
上記の中で僕が選んだのは「Benchmark Email」。
なぜ選んだのかって言うと、日本語完全対応でフォーム(メルマガ登録するフォームね)を埋め込み可能だということ。
結構簡単だったので(メルマガ作るのは慣れが必要だけども😢)、ざっくり説明させていただきます!
無料トライアル登録
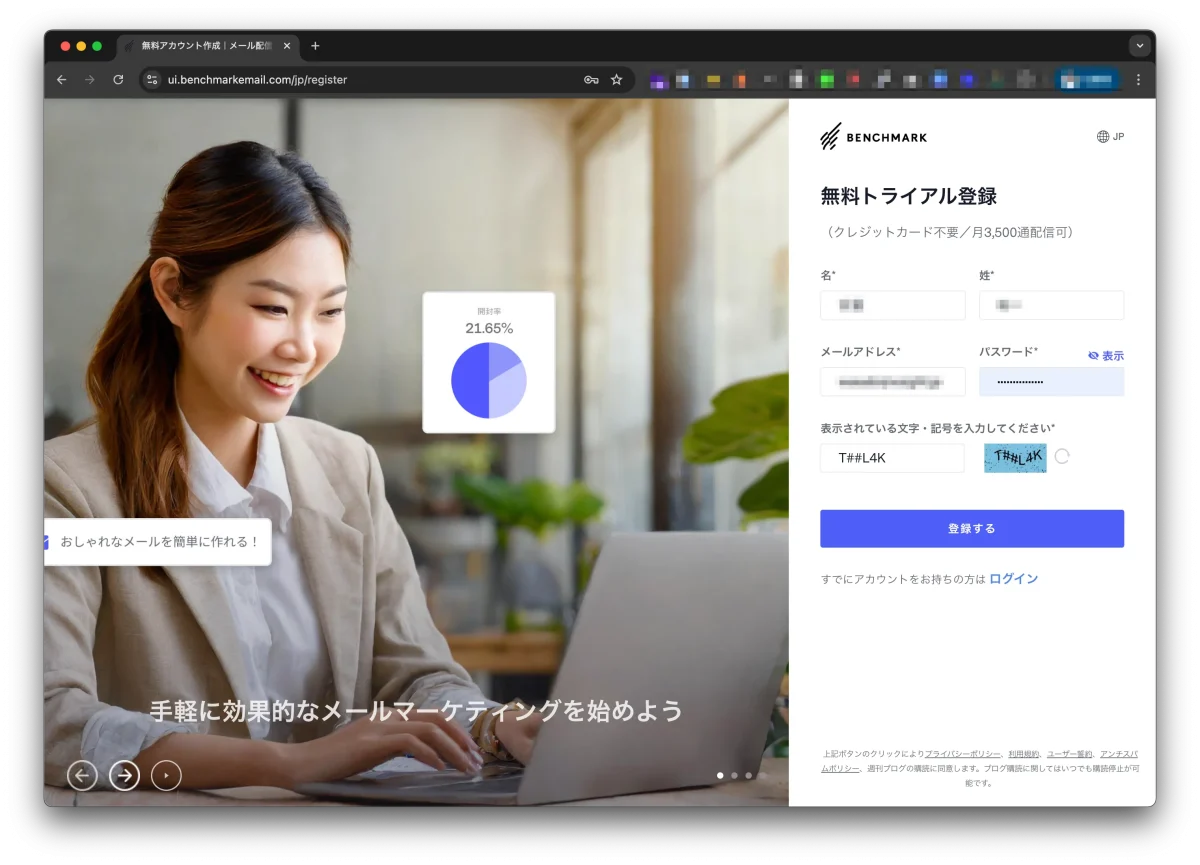
まずは「Benchmark Email」のサイトに行き、名前やメールアドレス、パスワードを登録します。
↓「Benchmark Email」のサイト。

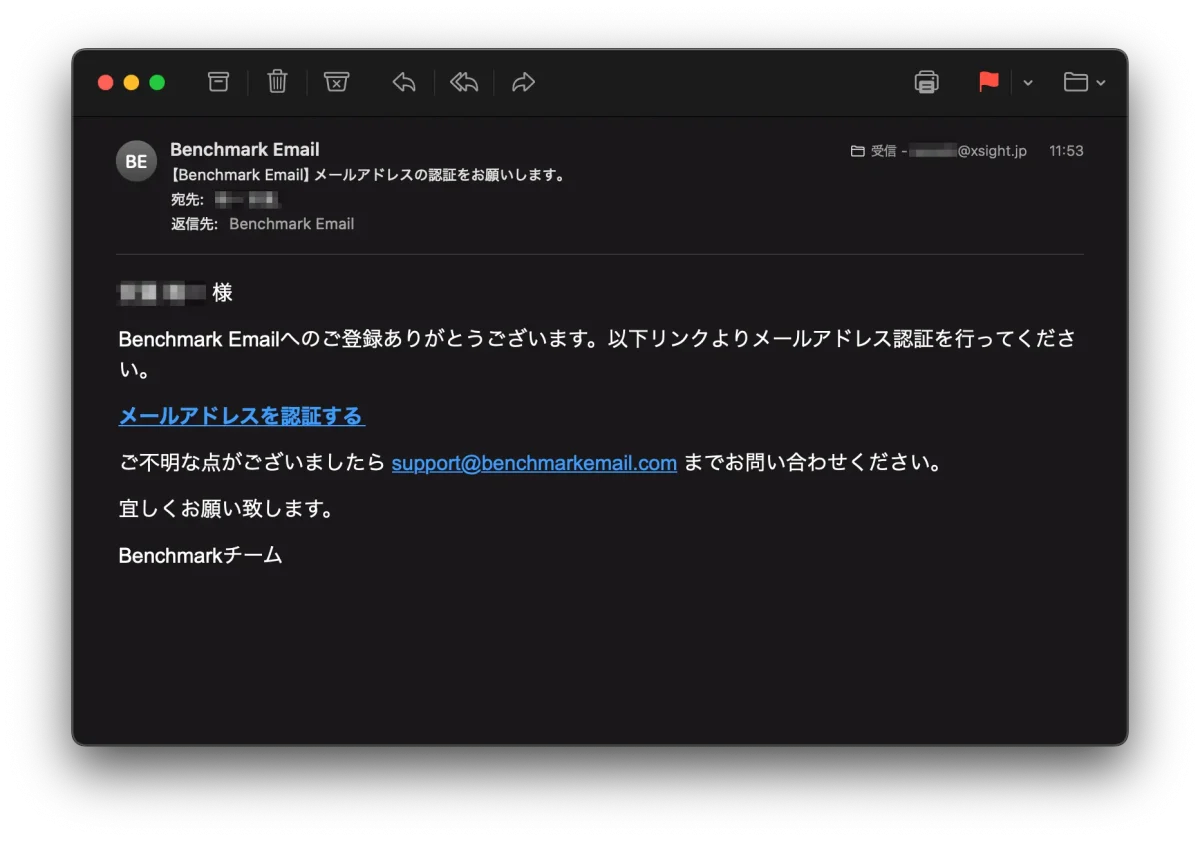
登録すると、入力したアドレスにメールが届くぞ。
↓メールが来たら、「メールアドレスを認証する」をクリック。これで会員登録(無料会員)は完了。

登録フォーム作成
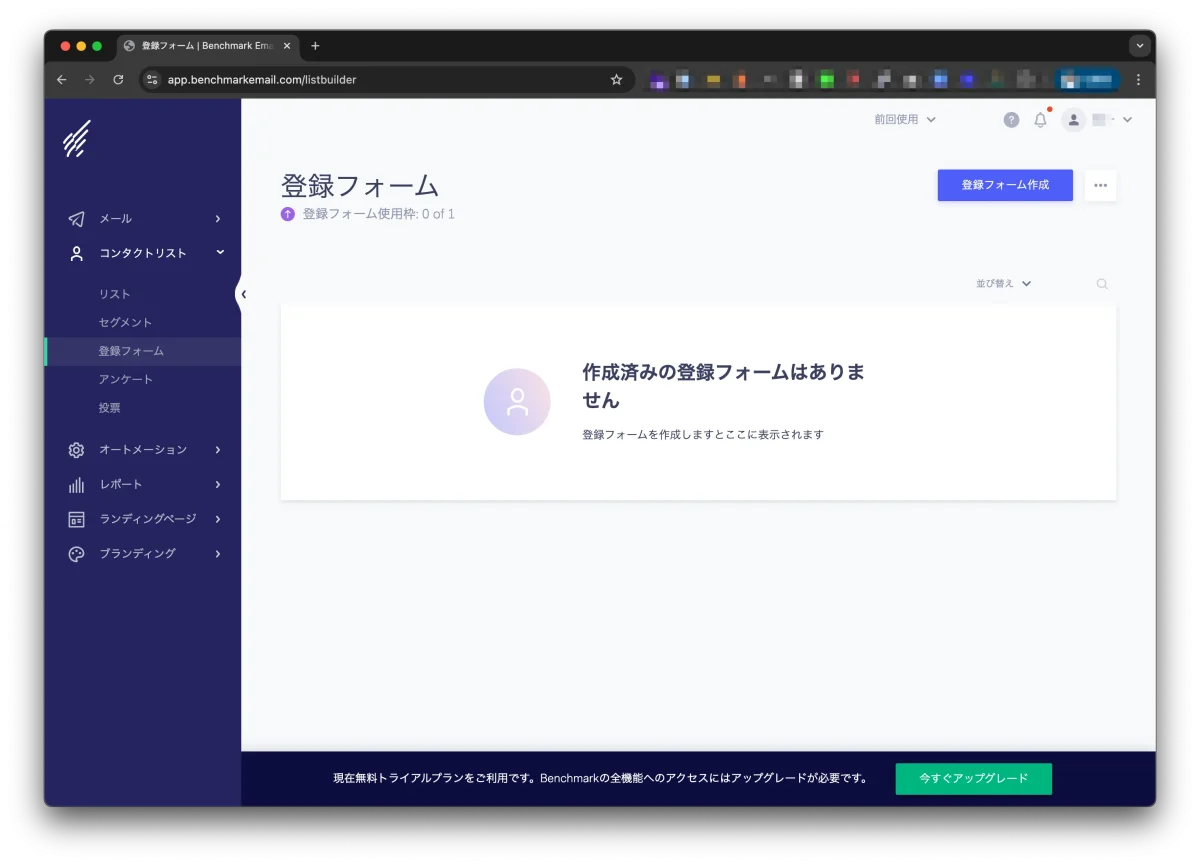
管理パネル内で「登録フォーム」作成する。
「登録フォームって?」となると思いますが、登録フォームとはユーザーを獲得するためのフォームのこと。
良くアパレルのサイトとかで「メルマガ登録」って書いてあって、そこにアドレスを入力して送信する場所があったりしますよね?
その後、登録したアドレスにメルマガがドシドシ来るようになる。
あのフォームのことです!
コンタクトリスト > 登録フォーム > 登録フォーム作成のボタンをクリックする

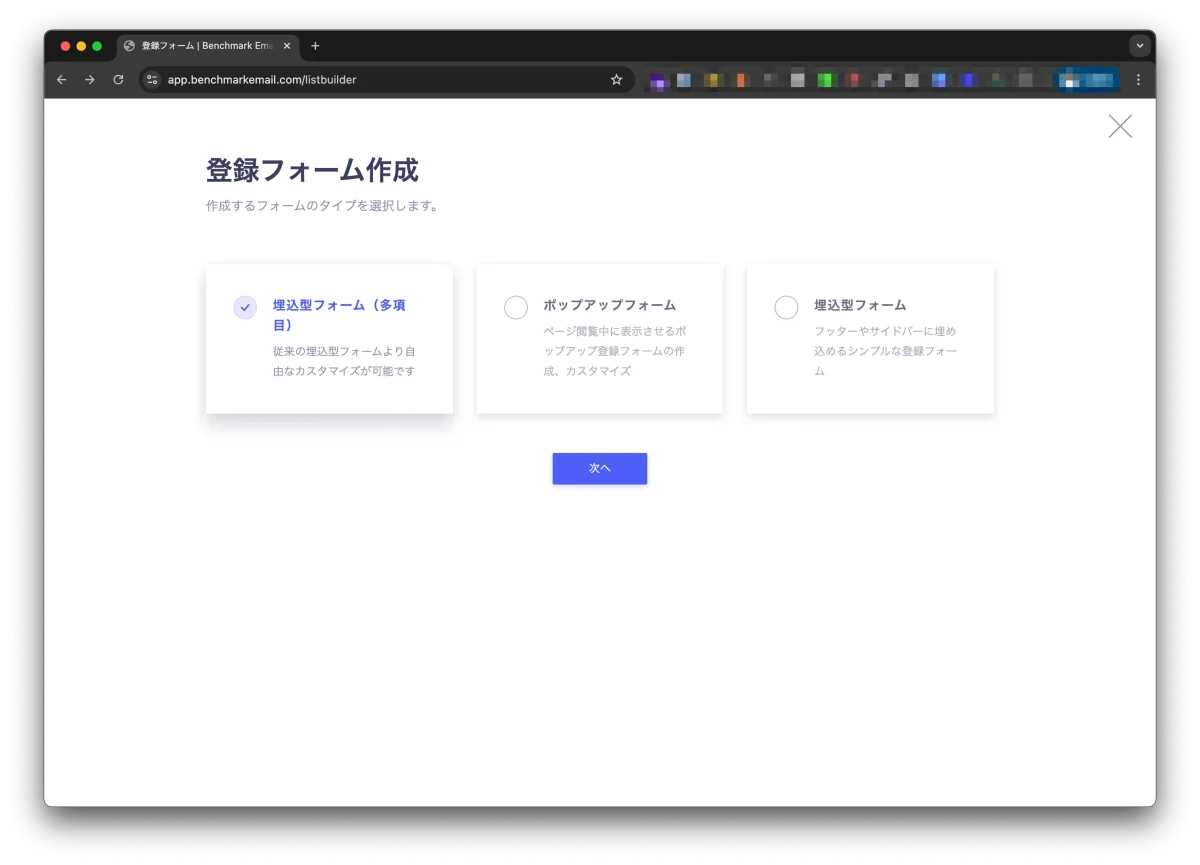
今回は「埋込型フォーム(多項目)」を選んでみた。
登録フォームは3つの中から選択する。
僕は埋込型フォーム(多項目)を選んでみました。でも「名前」と「アドレス」だけなら、
1番右の「埋込型フォーム」でOKでした。

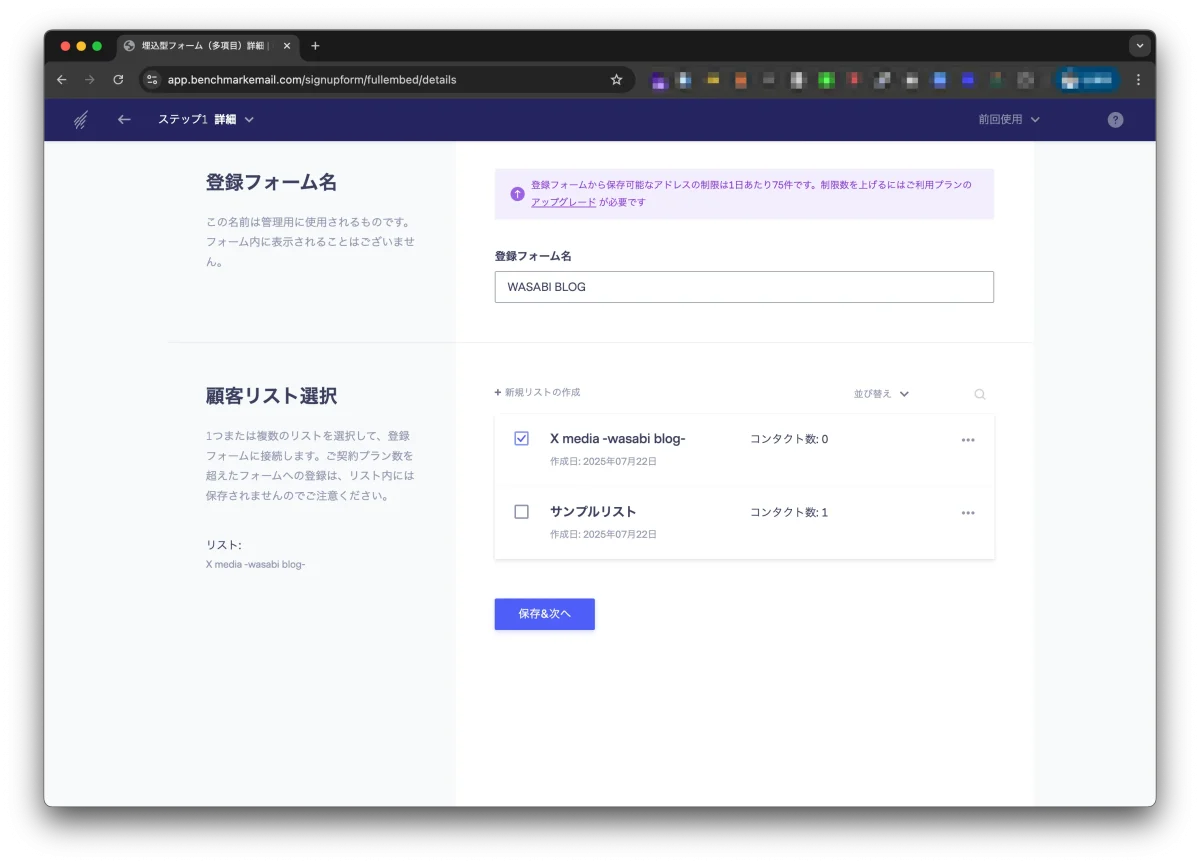
フォーム名や新規リストの名前を入力する(任意の名前でOK)
これはユーザーには見えないものなので、自分がわかりやすい名前でOKです。
僕はフォーム名を「WASABI BLOG」、リスト名を「X media -wasabi blog-」としました。
入力したら「保存&次へ」ボタンを押下。

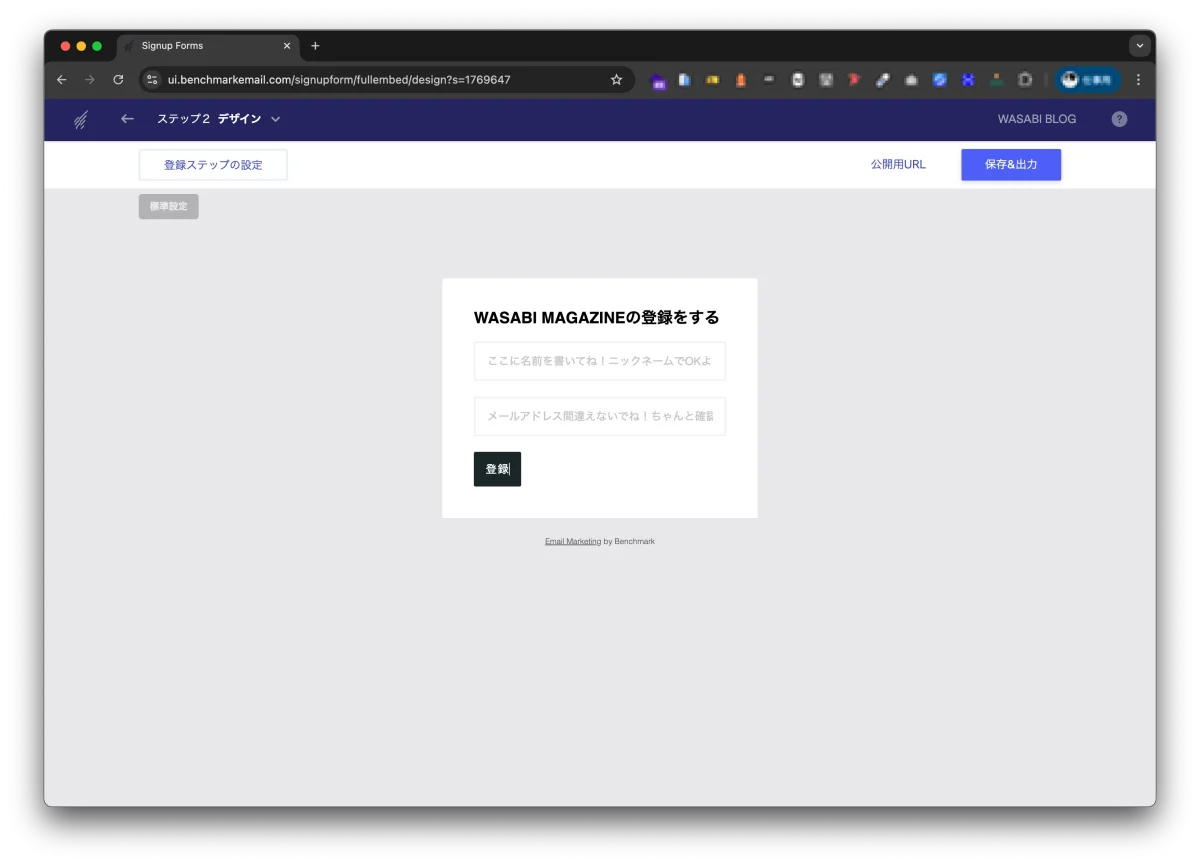
Webサイトに表示する登録フォームの形を作る。
実際にWebサイトに表示するフォームのレイアウトを作っていきます。
「メルマガ会員登録」みたいな場所のことです。
タイトルを変えたり、テキストボックスの中のテキストを変更したりなどなど。
今回は以下の通りにしました。
各所を変更したら「保存&出力」ボタンを押下。

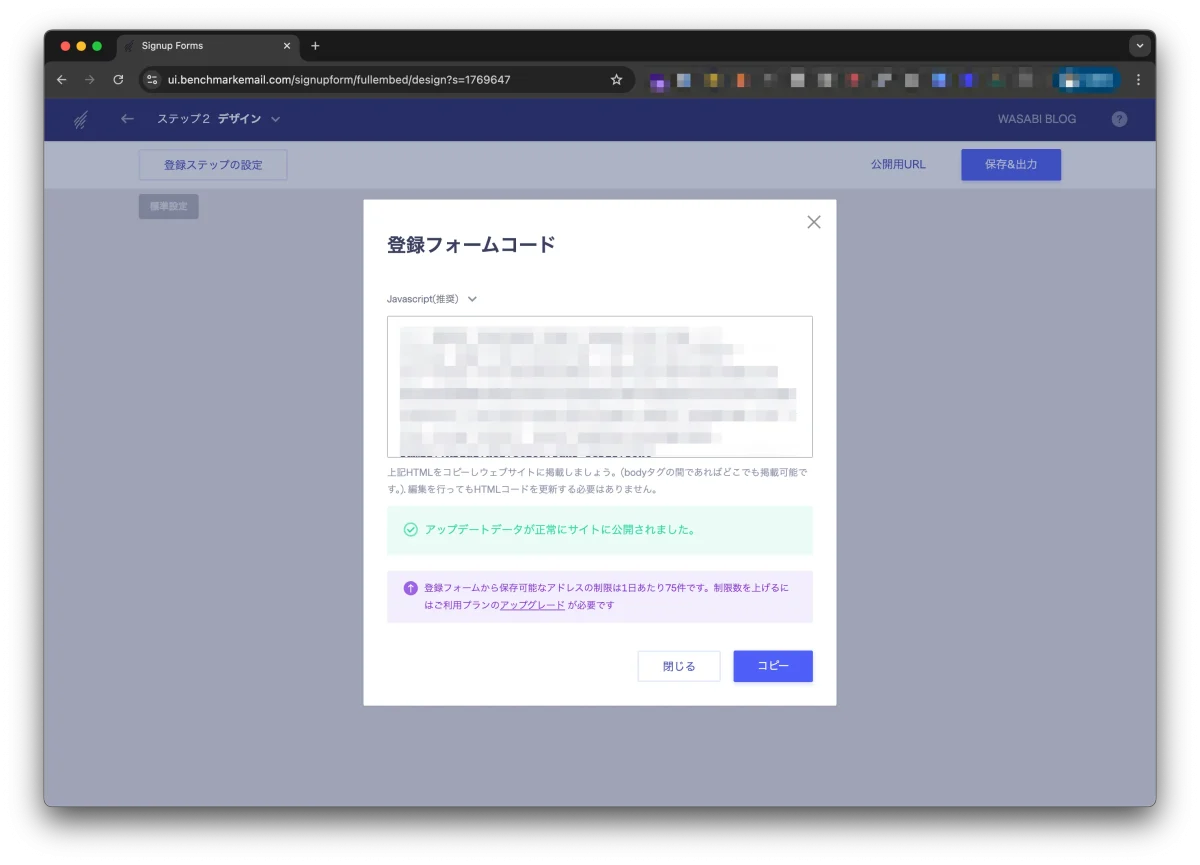
登録フォームの埋込みコードを取得して、Webサイトに表示させる準備は完了!
表示された埋め込みコード(モザイクの場所ね)をコピーして、どこかに保存しておきます。

配信するメルマガを準備
メルマガ登録してくれた人には、定期的にメルマガを配信することが必要。
そのメルマガを準備しておかなくてはなりません。
これが結構大変。
ていうのも、ある程度直感的にメルマガを作れるようになってるのですが、
慣れが必要だと思います。
僕はまだ全然慣れていないので、今回はざっくりご紹介いたします。
「メール」からメルマガを新規作成
メール > メール から、「メール作成」をクリックしてメルマガを作成する。
画像を入れたり、文字を入れたりなどゴニョゴニョやって作成します。

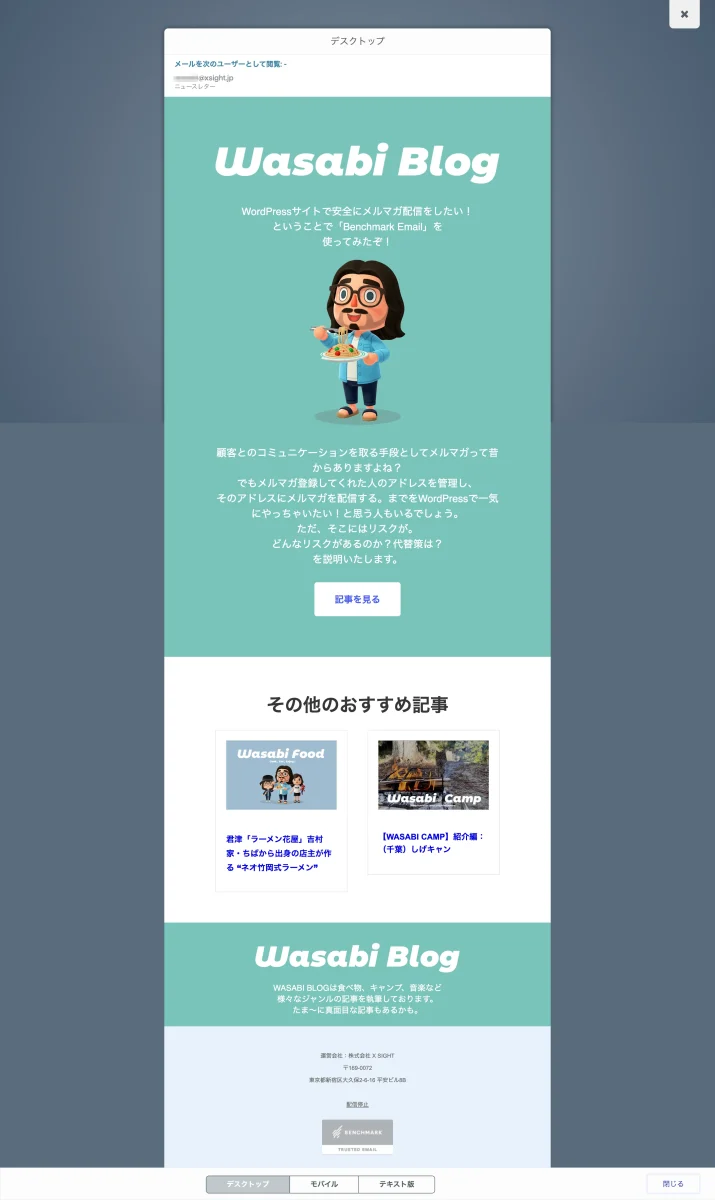
今回作ったメルマガ
慣れていないので、勘弁してね😢
今回はメイン(緑色の場所)には、この記事(Benchmark Emailを使ってみた)の紹介、
その下にはおすすめ記事を2つ配置してみました。
登録フォームの作成、メルマガの準備。これで後はWebサイト側での作業になります。

Webサイトに登録フォームを設置する。
メルマガを配信するには、メルマガ登録してくれる人が必要です。
そうじゃないと配信する人がいないですから。
そうとなったらWebサイトに先ほど作った登録フォームを埋め込まなければ!
↓こういうやつね。 ※これはただの画像だす。あくまでも参考だす。

埋め込みます。
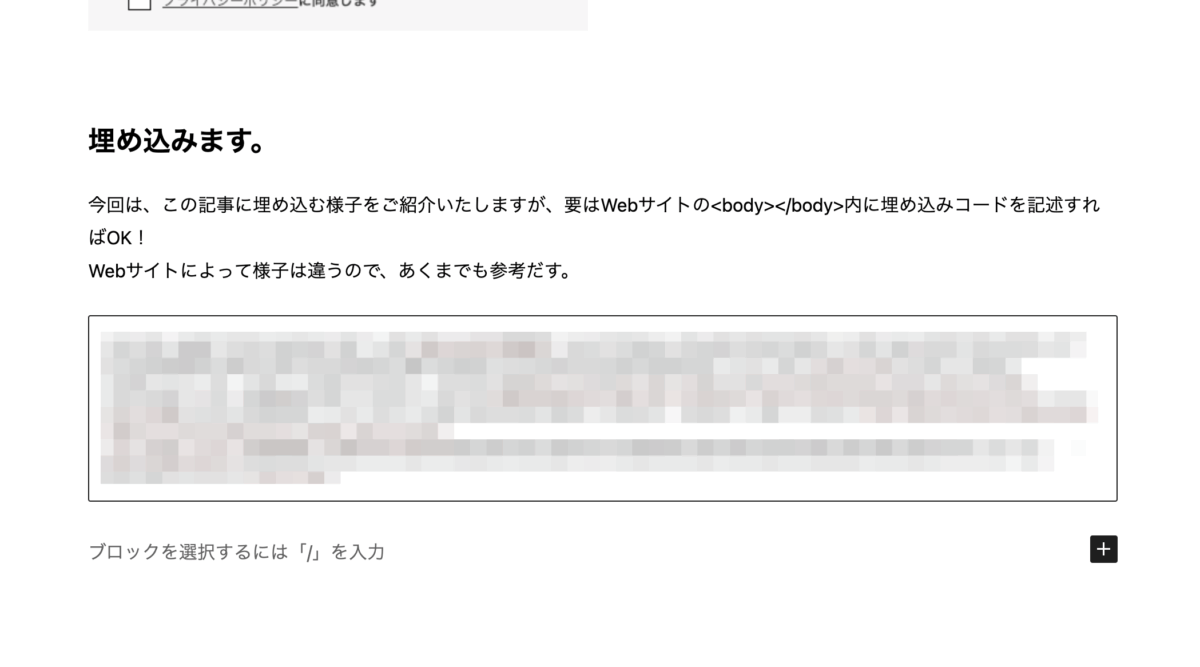
今回は、この記事に埋め込む様子をご紹介いたしますが、要はWebサイトの<body></body>内に埋め込みコードを記述すればOK!
Webサイトによって様子は違うので、あくまでも参考だす。
そう、↓の画像のようにコードを記述するだけ!(モザイクのところ)

じゃあ、みんな登録よろしくね♥️
てな具合にできたフォームはこちら!すげービジネスちっくになりましたが、
せっかくできたフォームなので、使用してみることにw
よかったら登録してみてください。
たま〜にメルマガ配信しようと思います。
ではでは〜